Année :
2021
Cadre professionnel :
École supérieure / Projet personnel
Temps passé :
6 mois
Résultats :
Plusieurs commandes de shootings / mariages passées via le site




Année :
2021
Cadre professionnel :
École supérieure / Projet personnel
Temps passé :
6 mois
Résultats :
Plusieurs commandes de shootings / mariages passées via le site
Le projet PictBySim est un projet regroupant la communication social media, la création d'un site web ainsi qu'une stratégie de référencement naturel.
Ce projet personnel autour de la photographie a pu être propulsé et développé grâce aux cours que j'ai suivis au sein de l'école MyDigitalSchool à Angers.
Lors de la 3ème année de bachelor, j'ai choisi de m'entraîner et de mettre en application ce que j'avais appris en cours sur mon projet personnel. Nous avions par exemple comme projet pour valider nos compétences, de créer un site web grâce à Wordpress, et de rédiger le contenu pour son référencement naturel.
Cette page est donc étroitement liée à mon projet n°4 de la partie Webmarketing, et ici je vais vous expliquer la construction de ce site.
Tout d'abord Gilles Huard, notre intervenant pour les cours de référencement et de création de site Wordpress, nous a appris à acheter un nom de domaine, à acheter un hébergement, et installer un site web sur son hébergement.
Passé cette étape, nous avions les clés en main pour mettre en ligne notre site web sécurisé (Avec un certificat SSL pour avoir accès au https).
Ensuite nous avons appris à installer notre site Wordpress avec un thème enfant, à créer des pages et à optimiser notre futur site internet. Nous avons tous bénéficié d'une licence Divi pour débuter, et celle-ci s'est révélée vraiment pratique pour créer des designs simples rapidement.
La construction de ce site web s'est faite en plusieurs étapes :
Lors de nos premiers cours j'avais directement commencé à créer certaines pages, sans réfléchir à une stratégie de référencement naturel, ni à l'arborescence de mon site.
Ce n'est qu'après la création de quelques pages, en voyant qu'elles étaient toutes différentes, et qu'il n'y avait pas d'organisation logique des pages du site que j'ai décidé de tout reprendre à 0.
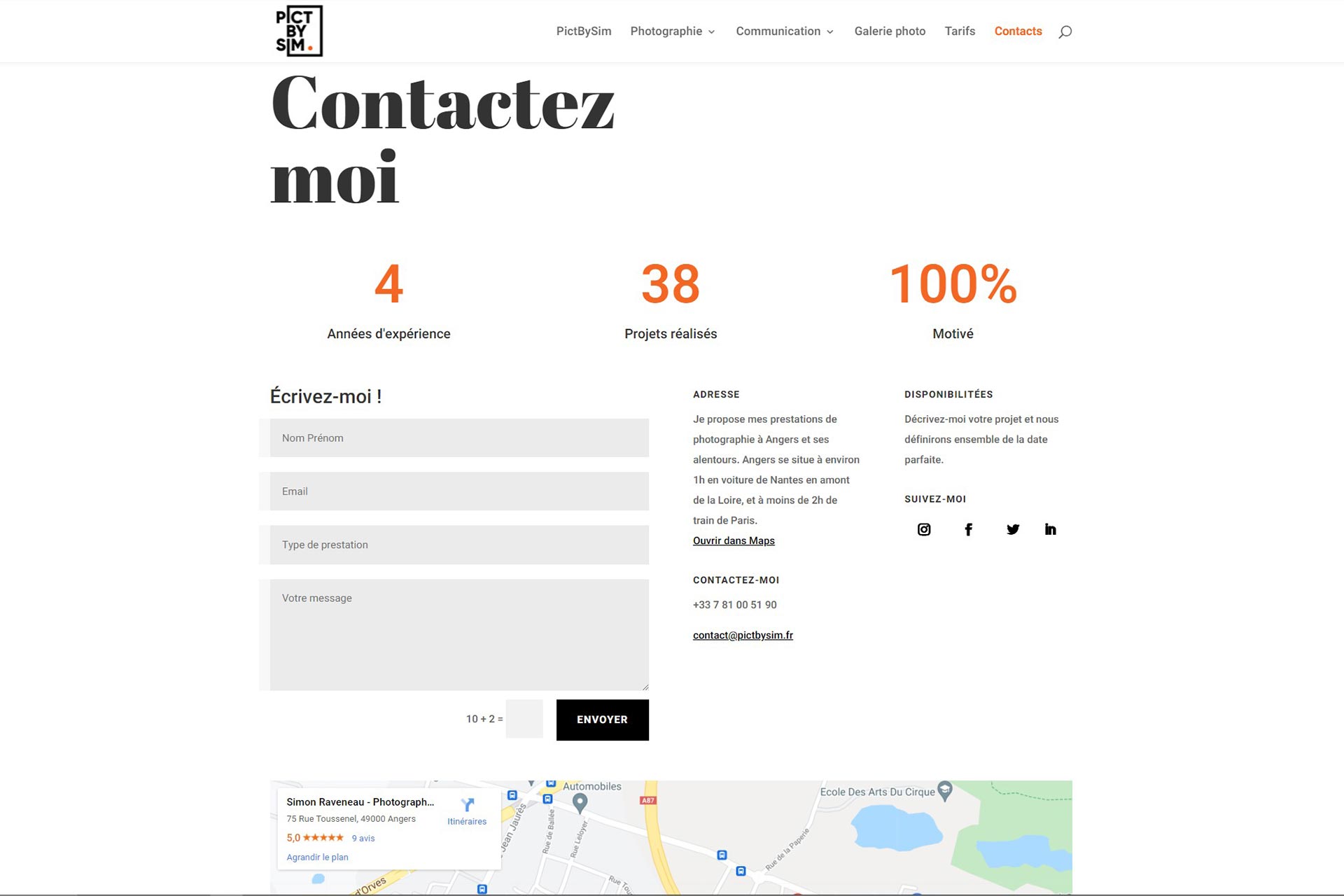
J'ai donc commencé à créer une arborescence, en mettant les sous-pages de chaque thématique dans un onglet du menu de navigation. Cela m'a donc permis de différencier les prestations photographiques et celles liées à la communication. Les boutons appelant à l'action comme la page Contacts, ont aussi été déplacés sur la barre de navigation.
Pour chaque sous-page, j'ai décidé de créer un design simple pour ne pas perdre les lecteurs. Chacune de ces pages a le même design. Pourquoi ? Pour qu'au premier coup d'oeil, l'internaute reconnaisse qu'il navigue sur pictbysim.fr.
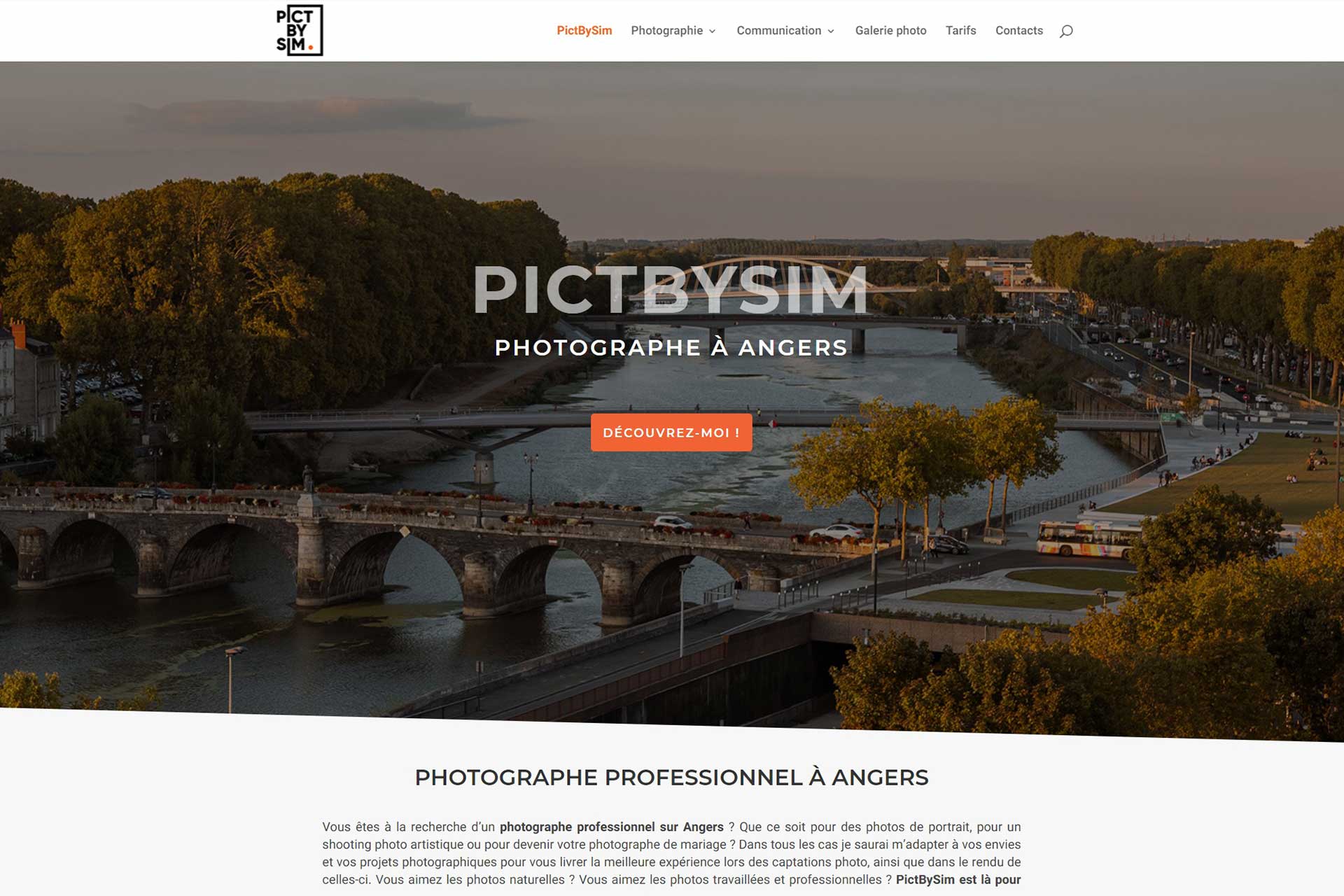
J'ai aussi dû reconstruire totalement ma page d'accueil, car à l'origine, j'y présentais autant mes prestations en photographie, que celles en communication. Mon objectif principal étant de me positionner sur "Photographe Angers", j'ai décidé de ne garder que la mise en avant de mes prestations pour la photographie sur cette première page.
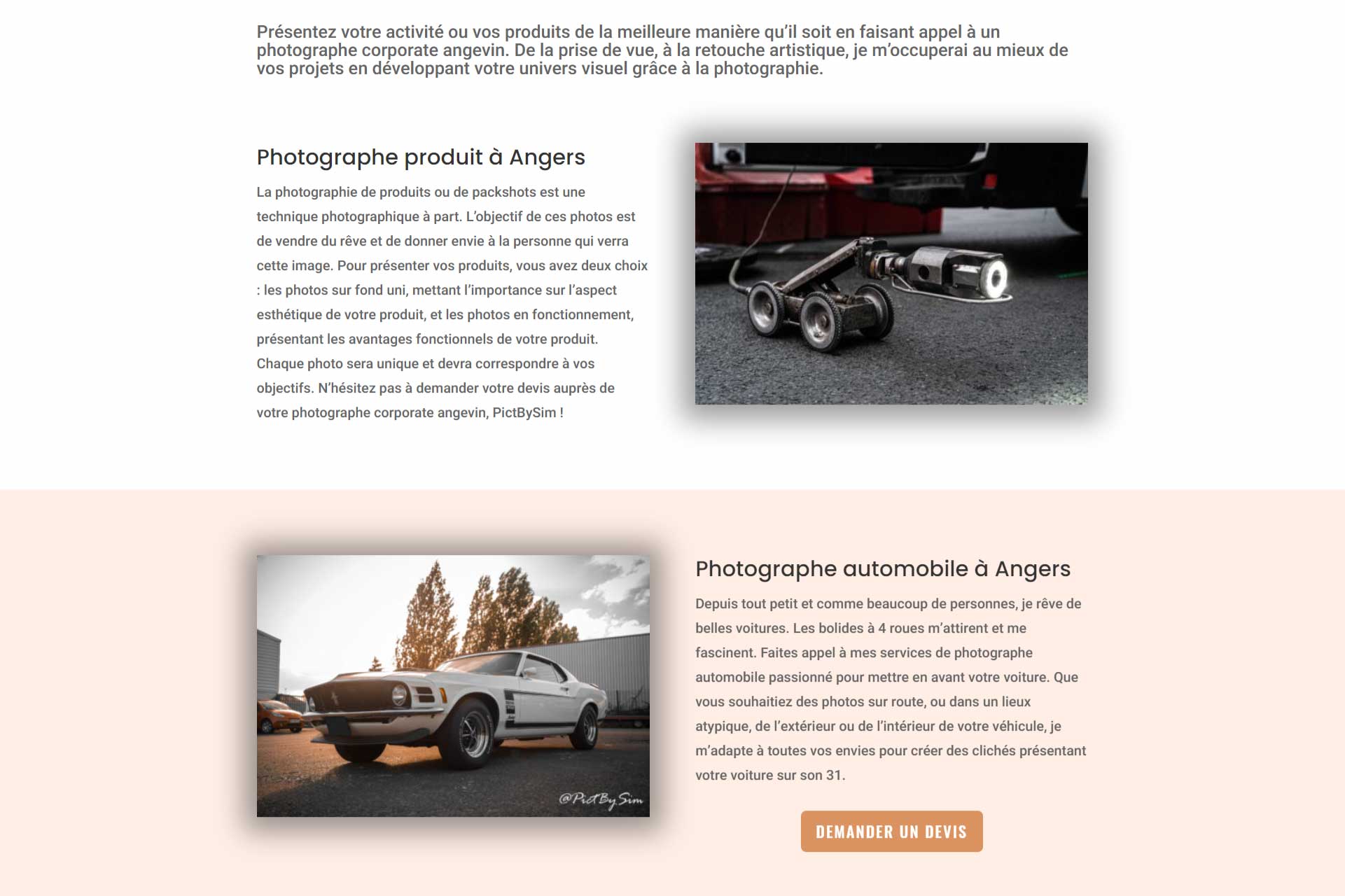
Le design a aussi été revu, afin de faciliter l'intégration de textes, tout en gardant une présentation élégante, comme la partie avec des "cartes".
Le module Divi est vraiment très pratique pour la création de pages, et permet de réaliser des design efficaces avec des animations, le tout sans rentrer une seule ligne de code. Parfait pour ceux à qui le code fait peur 😉
L'utilisation de Wordpress peut être certainement très pratique, mais elle peut aussi faire perdre du temps, et créer de nombreux problèmes... Par exemple, en ce moment selon les écrans utilisés pour visionner mon site, mon logo peut se déformer, voir casser le design de la navigation supérieure (header). Malgré plusieurs soirées passées à chercher l'origine du problème, et une aide de personnes maîtrisant mieux que moi Wordpress, nous n'avons pas encore réussi à résoudre ce probleme.
Autre problème, le CMS Wordpress alourdit énormément les sites web, et cela a forcément un impact important sur le temps de chargement du site, sur l'utilisation de données, et donc sur l'environnement...
Pour conclure cette page, je suis vraiment heureux d'avoir pu apprendre l'utilisation de ce CMS au sein de mon école, car je me resservirai forcément de ces compétences un jour pour la création de futurs sites web !